DevOps:leehi9817
css 테두리 설정 - border 본문
border 지정 방법
개별 지정
border의 두께, 스타일, 색상을 각각 따로 지정하는 방법입니다.
- border-width: 선의 두께
- border-style: 선의 모양 (none, solid, dotted, dashed, double 등)
- border-color: 선의 색상
예) 두께가 2px이고 실선인 파란색의 테두리를 div 태그에 지정하는 코드
div {
border-width: 2px;
border-style: solid;
border-color: ##0000ff;
}한번에 지정
위의 세가지 속성을 한번에 지정하는 방법입니다.
border: 두께 스타일 컬러;
순서대로 입력합니다.
예) 두께가 2px이고 실선인 파란색의 테두리를 div 태그에 한번에 지정하는 코드
div {
border: 2px solid #0000ff;
}테두리 위치별 지정
상하좌우 네 군데의 테두리를 각각 따로 설정할 수 있는 방법입니다.
- border-top: 위쪽
- border-right: 오른쪽
- border-bottom: 아래쪽
- border-left: 왼쪽
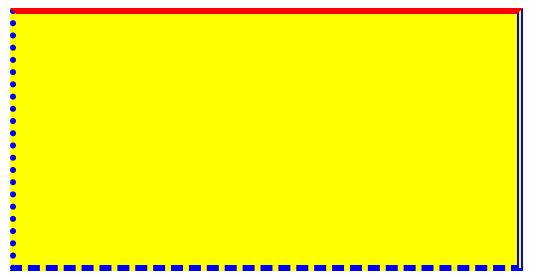
예) 다음과 같은 모양의 테두리를 설정하는 코드

.border-4type {
width: 400px;
height: 200px;
border-top: 5px solid #ff0000;
border-right: 5px double #0000ff;
border-left: 5px dotted #0000ff;
border-bottom: 5px dashed #0000ff;
background-color: #ffff00;
}'프론트 엔드 > css' 카테고리의 다른 글
| css의 clearfix 기능으로 float 문제점 해결하기 (0) | 2021.11.08 |
|---|---|
| css 라운드 설정 - round (0) | 2021.11.03 |
| css 가로 세로 설정하기 - width, height (0) | 2021.11.03 |
| 문단에 css 적용하기 - text-align, text-indent, line-height (0) | 2021.11.02 |
| 텍스트에 css 적용하기 - color, text-decoration, letter-spacing, word-spacing (0) | 2021.11.02 |
Comments

